What are the Photo Widget Properties
Photo Widget
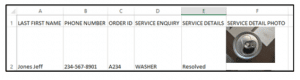
Photo Widget can be used to add a photo or image to your workflow. Drag and drop the Photo widget from the left pane to the middle pane on the Revolution device. Photo widget will allow the user to capture images using the Revolution camera or you can pick an image from photo gallery/library.
Photo Widget—Properties
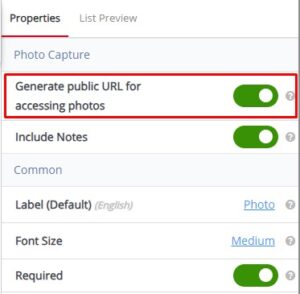
1. Generate Public URL for Accessing Photos

Tooltip: Enables the creation of a shareable web link that allows public access to specific photos stored online. Useful for sharing pictures with others without requiring them to log in or download the files.
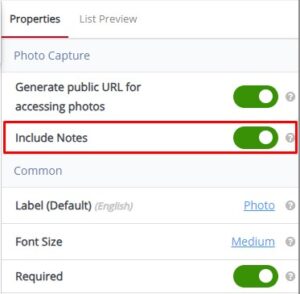
2. Include Note

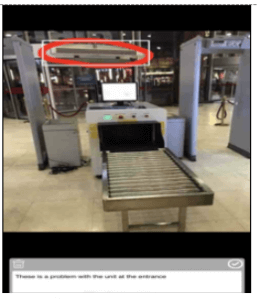
To view annotations and notes on photos, select the image in Data and click the View Annotations icon—Example shown below.
Tooltip: Allows the integration of additional textual information, descriptions, or comments alongside the shared photos. Enhances context and understanding for viewers by providing accompanying notes or details about the images.
Photo Widget—Common Properties
Photo Widget Common Properties include—Label, Font Size, Required, Unique, Unique Identifier, Auto Advance, Custom ID, On Value Change, Hidden, Read-Only, Help Expanded, Increase Indent By, Visibility Conditions and Validity Conditions. Reference Text Box Widget—Common Properties for definitions and examples.
Photo Widget—Revolution Device
DataMyte Digital Clipboard using the onboard camera on the Revolution Device to capture images. The end-user collecting data in the workflow can capture one or more pictures, add annotations, and notes. Data collection is more effective when you have an image of the problem.
STEPS:
- Open Camera (Photo Widget)—Revolution Device
- Take picture
- Tap picture to annotate
- Draw on picture
- Add Notes (workflow Notes set to Yes)